kaki1013
[STAGE 2] Background(Web) - 웹 브라우저 - Web Browser 본문
# Background: Web Browser
1. 웹 브라우저
웹 = 인터넷이라는 글로벌 네트워크 위에 구현되어 있음 & 정해진 프로토콜을 기반으로 통신함
20세기에 등장한 웹 브라우저 : 서버와 HTTP 통신을 대신함 & 수신한 리소스를 시각화
웹 브라우저 : 뛰어난 이용자 경험(User eXperience, UX)을 제공하는 소프트웨어 중 하나
이용자는 브라우저를 이용하여 쉽게 정보를 검색하고, 동영상을 보고, 파일을 내려받지만
내부에서 어떠한 연산이 일어나는지는 전혀 알지 못함
아래는 이용자가 주소창에 dreamhack.io를 입력했을 때 웹 브라우저가 하게 되는 기본적인 동작을 나열한 것
- 웹 브라우저의 주소창에 입력된 주소(dreamhack.io)를 해석 (URL 분석)
- dreamhack.io에 해당하는 주소 탐색 (DNS 요청)
- HTTP를 통해 dreamhack.io에 요청
- dreamhack.io의 HTTP 응답 수신
- 리소스 다운로드 및 웹 렌더링 (HTML, CSS, Javascript)
최근에는 브라우저가 보안과 개발에 필요한 다양한 도구들도 제공함
→ HTTPS의 적용 여부 및 서버 인증서의 안전성 여부를 식별해주는 것 등
2. URL
URL(Uniform Resource Locator) = 웹에 있는 리소스의 위치를 표현하는 문자열
→ 브라우저로 특정 웹 리소스에 접근할 때는, URL을 사용하여 이를 서버에게 요청
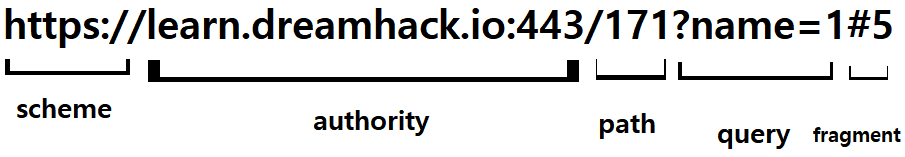
URL은 Scheme, Authority (Userinfo, Host, Port), Path, Query, Fragment 등으로 구성됨

이 중 자주 사용되는 요소..
| 요소 | 설명 |
| Scheme | 웹 서버와 어떤 프로토콜로 통신할지 나타냄 |
| Host | Authority의 일부로, 접속할 웹 서버의 주소에 대한 정보를 가짐 |
| Port | Authority의 일부로, 접속할 웹 서버의 포트에 대한 정보를 가짐 |
| Path | 접근할 웹 서버의 리소스 경로, '/'로 구분 |
| Query | 웹 서버에 전달하는 파라미터, URL에서 '?' 뒤에 위치함 |
| Fragment | 메인 리소스에 존재하는 서브 리소스를 접근할 때 이를 식별하기 위한 정보를 담고 있음, '#' 문자 뒤에 위치함 |
cf. Scheme : 웹 브라우저가 어떤 통신 규약 (프로토콜)을 사용할지 지정함
→ 보통 http/https를 사용함, 이 외에도 mailto, tel을 통해 메일 클라이언트나 연락처 프로그램을 열기도 함
3. Domain Name
URL 구성 요소 중 Host는 웹 브라우저가 접속할 웹 서버의 주소를 나타냄
→ Host는 Domain Name, IP Address의 값을 가질 수 있음
→ IP Address는 네트워크상에서 통신이 이루어질 때 장치를 식별하기 위해 사용되는 주소
→ 불규칙한 숫자로 이루어진 IP Address는 사람이 외우기 어려움
→ 일반적으로는 도메인의 특성을 담은 이름을 정의하여 IP 대신 사용함
→ Domain Name에 대한 정보는 MacOS/Linux/Windows에서 nslookup 명령어를 사용해 확인할 수 있음
Domain Name을 Host 값으로 이용할 때,
→ 브라우저는 Domain Name Server(DNS)에 Domain Name을 질의하고, DNS가 응답한 IP Address를 사용함
4. 웹 렌더링
웹 렌더링(Web Rendering) = 서버로부터 받은 리소스를 이용자에게 시각화하는 행위
→ 서버의 응답을 받은 웹 브라우저는 리소스의 타입을 확인하고, 적절한 방식으로 이용자에게 전달함
→ 예를 들어, 서버로부터 HTML과 CSS를 받으면 브라우저는 HTML을 파싱하고 CSS를 적용하여 이용자에게 보여줌
웹 렌더링은 웹 렌더링 엔진에 의해서 이뤄지는데, 브라우저별로 서로 다른 엔진을 사용함
→ 사파리는 웹킷(Webkit), 크롬은 블링크(Blink), 파이어폭스는 개코(Gecko) 엔진을 사용함
→ 각각의 엔진에 따라 렌더링 과정과 순서, 속도의 차이는 있지만,
HTML을 파싱하고 시각화하여 이용자에게 보여주는 것은 같음
'버그바운티 스터디 > Web Hacking' 카테고리의 다른 글
| [STAGE 3] Cookie & Session - Cookie & Session (0) | 2023.07.31 |
|---|---|
| [STAGE 2] Background(Web) - 웹 브라우저 - Browser DevTools (0) | 2023.07.30 |
| [STAGE 2] Background(Web) - 웹 기본상식 - HTTP/HTTPS (0) | 2023.07.28 |
| [STAGE 2] Background(Web) - 웹 기본상식 - Web (0) | 2023.07.27 |
| [STAGE 1] Web Hacking Introduction - 소개 (0) | 2023.07.27 |



