kaki1013
[STAGE 2] Background(Web) - 웹 브라우저 - Browser DevTools 본문
[STAGE 2] Background(Web) - 웹 브라우저 - Browser DevTools
kaki1013 2023. 7. 30. 16:48# Tools: Browser DevTools (크롬 브라우저 기준)
1. 개발자 도구
(1) 개발자 도구
개발자 도구를 실행 : 브라우저를 열고 F12를 누름
- 왼쪽 이미지 2개 : 요소 검사(Inspect) 및 디바이스 툴바(Device Toolbar)
- 나열된 메뉴들 : 기능을 선택하는 패널. 코스에서는 굵게처리된 기능들만을 다룸
Elements: 페이지를 구성하는 HTML 검사
Console: 자바 스크립트를 실행하고 결과를 확인할 수 있음
Sources: HTML, CSS, JS 등 페이지를 구성하는 리소스를 확인하고 디버깅할 수 있음
Network: 서버와 오가는 데이터를 확인할 수 있음
Performance
Memory
Application: 쿠키를 포함하여 웹 어플리케이션과 관련된 데이터를 확인할 수 있음
Security
Lighthouse - 에러 및 경고 표시 : 현재 페이지에서 발생한 에러 및 경고 메시지
- 톱니바퀴 이미지 : 개발자 도구 설정
(2) 요소 검사
: 특정 요소의 개괄적인 정보를 파악 & 이와 관련된 코드를 쉽게 찾을 수 있음
→ 요소 검사 버튼을 누르고 웹 페이지의 원하는 요소에 마우스를 올리면, 대상의 정보가 출력됨
→ 그 상태에서 클릭하면 이와 관련된 HTML 코드가 하이라이팅됨
(3) 디바이스 툴바
: 현재 브라우저의 화면 비율 및 User-Agent를 원하는 값으로 변경 가능
→ 현대에는 웹에 접속하는 장치가 데스크톱, 태블릿, 스마트폰, 노트북 등으로 다양해짐
→ 웹 페이지가 렌더링되어야 할 화면 비율도 가지각색으로 많아짐
→ 개발자는 자신이 개발한 웹 서비스가 다른 장치에서도 잘 작동하는지 점검해봐야 함
→ 디바이스 툴바를 이용하면 이러한 점검을 쉽게 진행 가능
(4) Elements
HTML 읽기 : 현재 페이지를 구성하는 HTML의 코드를 읽을 수 있음
HTML 수정 : 코드를 선택한 상태로 단축키 F2를 누르거나 더블 클릭하면, 이를 수정할 수 있음
→ 요소 검사 기능을 같이 활용하면 수정할 코드를 빠르게 선택할 수 있음
(5) Console
: 프론트엔드의 자바스크립트 코드에서 발생한 각종 메세지 출력 & 이용자가 입력한 자바스크립트 코드를 실행하는 도구
→ 자바스크립트로 웹 개발을 할 때, console 오브젝트에는 개발자 도구의 콘솔에 접근할 수 있는 함수가 정의되어 있음
→ 코드를 작성하면서 어떤 변수의 값을 중간에 출력해보고 싶다면, console.log 등을 유용하게 사용할 수 있음
cf. 단축키 : (Windows/Linux) Ctrl + Shift + J
콘솔을 사용하면 브라우저에서 자바스크립트를 실행하고 결과를 확인할 수 있음
// "hello" 문자열을 출력하는 alert 함수를 실행
alert("hello");
// prompt = popup box로 이용자 입력을 받는 함수
// 이용자가 입력한 데이터는 return value로 설정
var value = prompt('input')
// confirm = 확인/취소(yes/no)를 확인하는 이용자로부터 입력 받는 함수
// 이용자의 선택에 따라 Boolean(true/false)타입의 return value를 가짐
var true_false = confirm('yes or no ?');
// document.body를 변경
document.body.innerHTML = '<h1>Refresh!</h1>';
// document.body에 새로운 html 코드를 추가
document.body.innerHTML += '<h1>HI!</h1>';
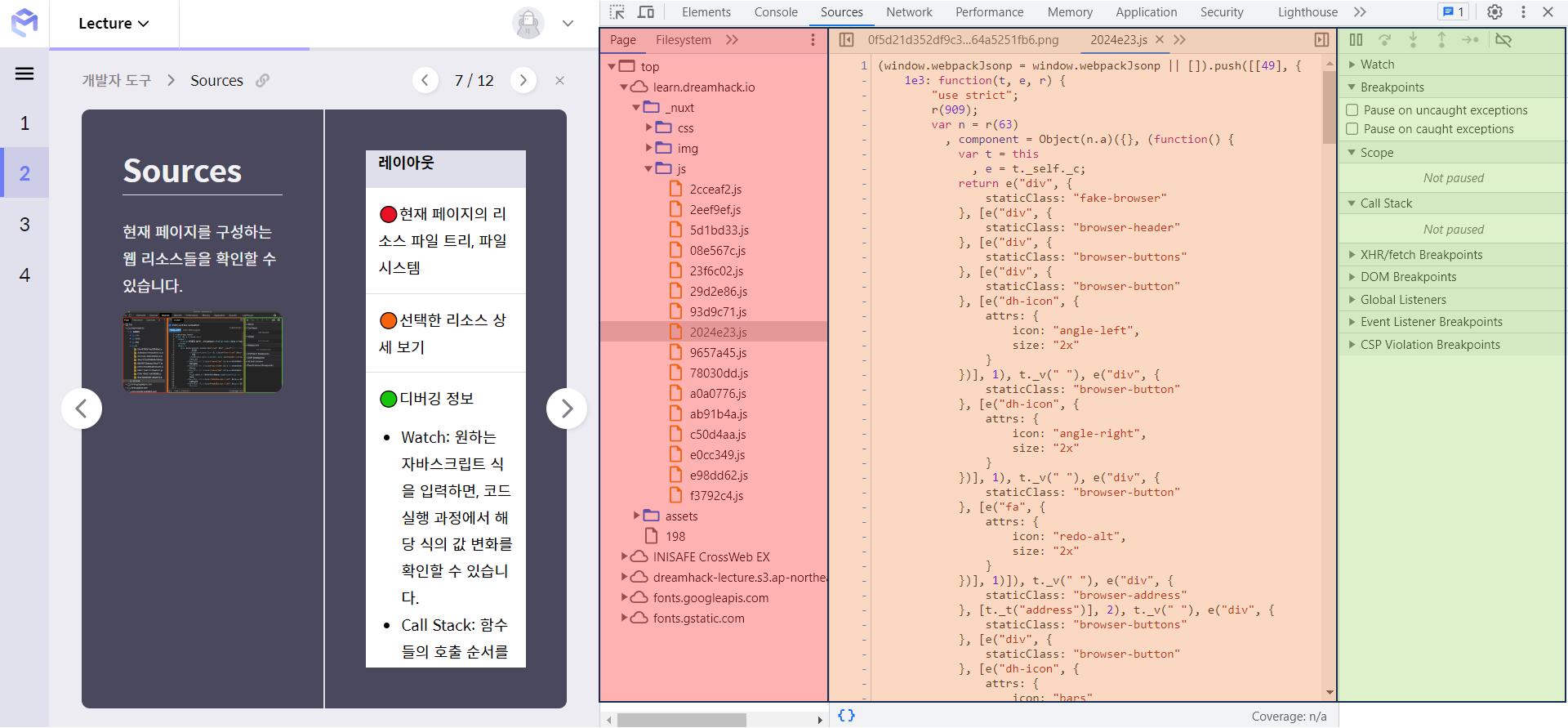
(6) Sources
: 현재 페이지를 구성하는 웹 리소스들을 확인 가능

- 빨강 : 현재 페이지의 리소스 파일 트리, 파일 시스템
- 주황 : 선택한 리소스 상세 보기
- 초록 : 디버깅 정보
Watch: 원하는 자바스크립트 식을 입력하면, 코드 실행 과정에서 해당 식의 값 변화를 확인 가능
Call Stack: 함수들의 호출 순서를 스택 형태로 보여줌
→ 예를 들어, A → B → C 순서로 함수가 호출되어 현재 C 내부의 코드를 실행하고 있다면,
→ Call Stack의 가장 위에는 C, 가장 아래에는 A가 위치
Scope: 정의된 모든 변수들의 값을 확인
Breakpoints: 브레이크포인트들을 확인 & 각각을 활성화 또는 비활성화
(7) Sources: Debug
: 또한, Source 탭에서는 원하는 자바스크립트를 디버깅 가능
- 원하는 코드 라인을 클릭하여 해당 라인에 브레이크포인트를 설정
- 임의의 데이터를 입력하면 해당 브레이크포인트에서 실행이 멈춤
- Scope 에서 현재 할당된 변수들을 확인하고 값을 변경 가능
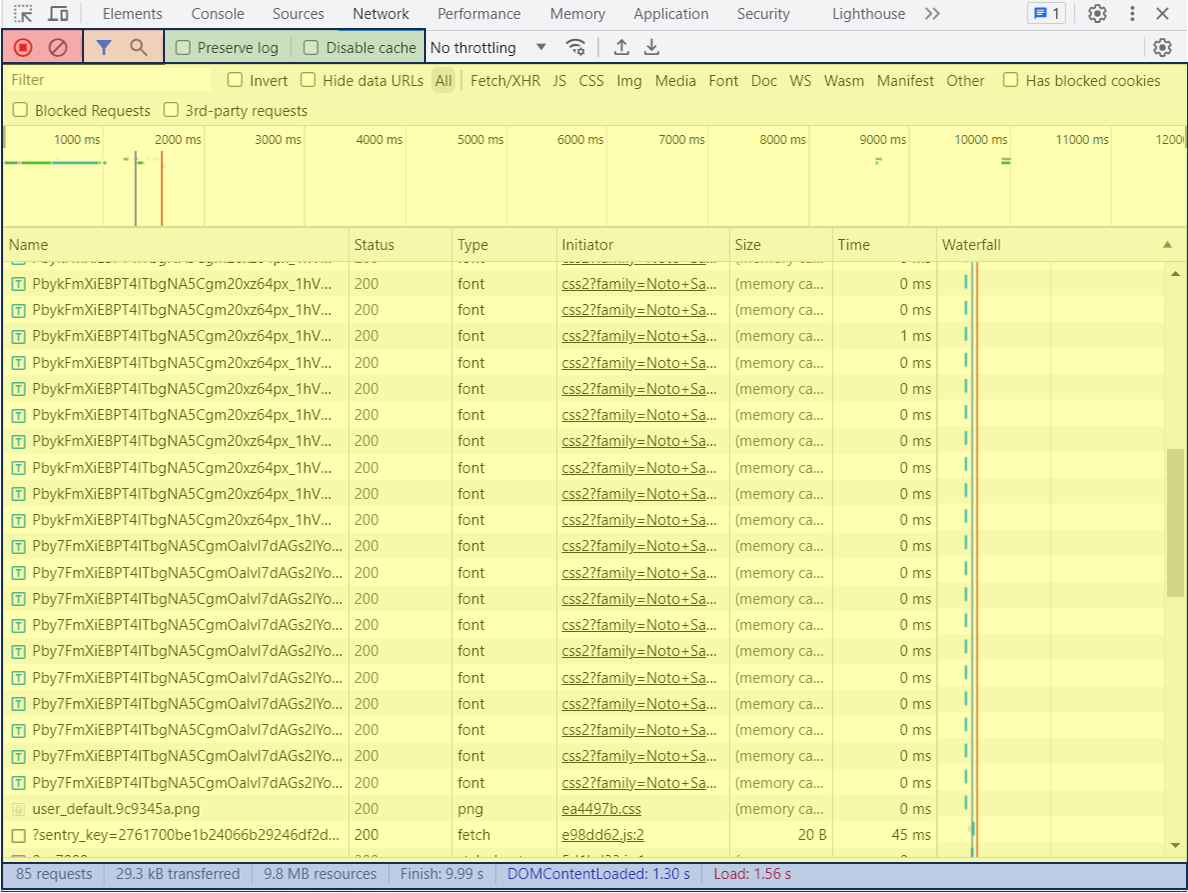
(8) Network
: 서버와 오가는 데이터를 확인 가능

- 빨강 : 로깅 중지 및 로그 전체 삭제
- 주황 : 로그 필터링 및 검색
- 초록 : 옵션
Preserve log: 새로운 페이지로 이동해도 로그를 삭제하지 않음
Disable cache: 이미 캐시된 리소스도 서버에 요청 - 노랑 : 네트워크 로그
- 파랑 : 네트워크 로그 요약 정보
→ 원하는 항목을 선택하면 해당 요청 및 응답 데이터를 확인 가능
(9) Network: Copy
: 로그를 우클릭하고, Copy에서 원하는 형태로 복사 가능
→ Copy as fetch로 HTTP Request를 복사하고 Console 패널에 붙여서 실행하면, 동일한 요청을 서버에 재전송 가능
(10) Application
: 쿠키, 캐시, 이미지, 폰트, 스타일시트 등 웹 애플리케이션과 관련된 리소스를 조회
→ Cookies에서는 브라우저에 저장된 쿠키 정보를 확인하고, 수정 가능
(11) Console Drawer
: 개발자 도구에 새로운 콘솔창을 열어 가시성과 효율성을 높일 수 있음
cf. 단축키 : (Windows, MAC) ESC
2. 기타 브라우저 기능
(1) 페이지 소스 보기
: 페이지 소스 보기를 통해 페이지와 관련된 소스 코드들을 모두 확인 가능
cf. 단축키 : (Windows/Linux) Ctrl + U
(2) Secret Browsing Mode
: 시크릿 모드에서는 새로운 브라우저 세션이 생성됨
→ 브라우저를 종료했을 때 다음 항목이 저장되지 않음
- 방문 기록
- 쿠키 및 사이트 데이터
- 양식에 입력한 정보
- 웹사이트에 부여된 권한
일반적으로 브라우저의 탭들은 쿠키를 공유 but 시크릿 모드로 생성한 탭은 쿠키를 공유하지 않음
→ 같은 사이트를 여러 세션으로 사용할 수 있어서 다수의 계정으로 서비스를 점검할 때 유용
cf. 단축키 : (Windows/Linux) Ctrl + Shift + N
'버그바운티 스터디 > Web Hacking' 카테고리의 다른 글
| [STAGE 3] Cookie & Session - Same Origin Policy (0) | 2023.07.31 |
|---|---|
| [STAGE 3] Cookie & Session - Cookie & Session (0) | 2023.07.31 |
| [STAGE 2] Background(Web) - 웹 브라우저 - Web Browser (0) | 2023.07.30 |
| [STAGE 2] Background(Web) - 웹 기본상식 - HTTP/HTTPS (0) | 2023.07.28 |
| [STAGE 2] Background(Web) - 웹 기본상식 - Web (0) | 2023.07.27 |


