kaki1013
7. 객체 본문
# 객체의 개념
1. 객체(object)란?
객체(object) = 실생활에서 우리가 인식할 수 있는 사물로 이해 가능
2. 객체의 예
객체(object)
- 고양이
프로퍼티(property)
- cat.name = "나비"
- cat.family = "코리안 숏 헤어"
- cat.age = 0.1
- cat.weight = 300
메소드(method)
- cat.mew()
- cat.eat()
- cat.sleep()
- cat.play()
: 고양이 객체는 모두 위와 같은 프로퍼티를 가지지만, 각 프로퍼티의 값은 인스턴스마다 전부 다를 것!
3. 자바스크립트 객체
자바스크립트의 기본 타입(data type) = 객체(object)
객체 = 이름(name)과 값(value)으로 구성된 프로퍼티(property)의 정렬되지 않은 집합
메소드(method) = 프로퍼티의 값으로 함수가 올 때, 이러한 프로퍼티
var cat = "나비"; // 일반적인 변수의 선언
// 객체도 많은 값을 가지는 변수의 하나임.
var kitty = { name: "나비", family: "코리안 숏 헤어", age: 1, weight: 0.1 };
cat // 나비
kitty.name // 나비
숫자, 문자열, 불리언, undefined 타입을 제외한 모든 것 = 객체 in 자바스크립트
But 숫자, 문자열, 불리언과 같은 원시 타입 = 값이 정해진 객체로 취급 → 객체로서의 특징도 함께 가짐
4. 객체의 프로퍼티 참조
문법
객체이름.프로퍼티이름
또는
객체이름["프로퍼티이름"]var person = {
name: "홍길동", // 이름 프로퍼티를 정의함.
birthday: "030219", // 생년월일 프로퍼티를 정의함.
pId: "1234567", // 개인 id 프로퍼티를 정의함.
fullId: function() { // 생년월일과 개인 id를 합쳐서 주민등록번호를 반환함.
return this.birthday + this.pId;
}
};
person.name // 홍길동
person["name"] // 홍길동
5. 객체의 메소드 참조
문법
객체이름.메소드이름()var person = {
name: "홍길동",
birthday: "030219",
pId: "1234567",
fullId: function() {
return this.birthday + this.pId;
}
};
person.fullId() // 0302191234567
person.fullId; // function () { return this.birthday + this.pId; }
메소드를 참조할 때 메소드 이름 뒤에 괄호(())를 붙이지 않으면, 메소드가 아닌 프로퍼티 그 자체를 참조
→ 괄호를 사용하지 않고 프로퍼티 그 자체를 참조하게 되면 해당 메소드의 정의 그 자체가 반환됨
# 객체의 생성
1. 객체의 생성
자바스크립트에서 객체를 생성하는 방법
(1) 리터럴 표기(literal notation)를 이용한 방법
(2) 생성자 함수(constructor function)를 이용한 방법
(3) Object.create() 메소드를 이용한 방법
→ 인스턴스(instance) = 위와 같은 방법으로 생성되어 메모리에 대입된 객체
2. 리터럴 표기를 이용한 객체의 생성
: 자바스크립트에서 객체를 생성하는 가장 쉬운 방법
문법
var 객체이름 = {
프로퍼티1이름 : 프로퍼티1의값,
프로퍼티2이름 : 프로퍼티2의값,
...
};
각각의 프로퍼티는 이름과 값을 콜론(:)으로 연결 & 쉼표(,)를 사용해 다른 프로퍼티와 구분함
프로퍼티의 이름으로는 자바스크립트의 식별자(identifier)나 문자열 사용 가능
var kitty = {
name: "나비",
family: "코리안 숏 헤어",
age: 1,
weight: 0.1
};
document.write("우리 집 새끼 고양이의 이름은 " + kitty.name + "이고, 종은 " + kitty.family + "입니다.");
3. 생성자를 이용한 객체의 생성
new 연산자를 사용하여 객체를 생성하고 초기화 가능
→ 생성자(constructor) : 이때 사용되는 메소드 & 이 메소드는 새롭게 생성되는 객체를 초기화하는 역할
→ 원시 타입을 위한 생성자를 미리 정의하여 제공
var day = new Date(); // new 연산자를 사용하여 Date 타입의 객체를 생성함.
document.write("올해는 " + day.getFullYear() + "년입니다.");위의 예제처럼 자바스크립트에서 제공하는 생성자를 사용할 수도 있음
Or 사용자가 직접 객체 생성자 함수(object constructor function)를 작성하여 사용 가능
4. Object.create() 메소드를 이용한 객체의 생성
Object.create() 메소드 = 지정된 프로토타입(prototype) 객체와 프로퍼티를 가지고 새로운 객체를 만들어 줌
→ 이 메소드를 이용하면 사용자가 프로토타입 객체를 직접 명시할 수 있으므로, 상당히 유용하게 사용 가능
문법
Object.create(프로토타입객체[, 새로운객체의프로퍼티1, 새로운객체의프로퍼티2, ...]);
Object.create() 메소드의 첫 번째 인수 = 프로토타입으로 사용할 객체 전달.
두 번째 인수 = 새로운 객체의 추가할 프로퍼티 정보 전달
var obj = Object.create(null, { // null 프로토타입을 사용하여 새로운 객체를 만들고
x: { value: 100, enumerable: true }, // x좌표를 나타내는 열거할 수 있는 프로퍼티와
y: { value: 200, enumerable: true } // y좌표를 나타내는 열거할 수 있는 프로퍼티를 추가함.
});
obj.x; // x좌표
obj.y; // y좌표
Object.getPrototypeOf(obj); // 객체의 프로토타입을 반환해 줌.
# 프로토타입
1. 상속(inheritance)
상속(inheritance) = 새로운 클래스에서 기존 클래스의 모든 프로퍼티와 메소드를 사용할 수 있는 것
새로운 프로그램의 요구에 맞게 기존 클래스를 수정하여 재사용 가능
클래스 간의 종속 관계를 형성함으로써 객체의 관계를 조직화 가능
→ 상속은 추상화, 캡슐화와 더불어 객체 지향 프로그래밍을 구성하는 중요한 특징 중 하나
But 자바스크립트는 프로토타입 기반(prototype-based)의 객체 지향 언어
(C#이나 C++는 클래스 기반(class-based)의 객체 지향 언어)
→ 프로토타입 기반이기 때문에 상속의 개념이 클래스 기반의 객체 지향 언어와는 약간 다름
상속 = 현재 존재하고 있는 객체를 프로토타입으로 사용하여, 해당 객체를 복제하여 재사용하는 것 in 자바스크립트
2. 프로토타입(prototype)
자바스크립트의 모든 객체는 프로토타입(prototype)이라는 객체를 가짐
→ 모든 객체는 그들의 프로토타입으로부터 프로퍼티와 메소드를 상속받음
→ 프로토타입(prototype) = 자바스크립트의 모든 객체는 최소한 하나 이상의 다른 객체로부터 상속을 받으며, 이때 상속되는 정보를 제공하는 객체
3. 프로토타입 체인(prototype chain)
자바스크립트에서는 객체 이니셜라이저를 사용해 생성된 같은 타입의 객체들은 모두 같은 프로토타입을 가짐
new 연산자를 사용해 생성한 객체는 생성자의 프로토타입을 자신의 프로토타입으로 상속받음
var obj = new Object(); // 이 객체의 프로토타입은 Object.prototype입니다.
var arr = new Array(); // 이 객체의 프로토타입은 Array.prototype입니다.
var date = new Date(); // 이 객체의 프로토타입은 Date.prototype입니다.
But Object.prototype 객체는 어떠한 프로토타입도 가지지 않음 & 아무런 프로퍼티도 상속받지 않음
또한, 자바스크립트에 내장된 모든 생성자나 사용자 정의 생성자는 바로 이 객체를 프로토타입으로 가짐
var date = new Date(); // 이 객체는 Date.prototype 뿐만 아니라 Object.prototype도 프로토타입으로 가집니다.
프로토타입 체인(prototype chain) = 위와 같이 프로토타입이 상속되는 가상의 연결 고리
Object.prototype 객체 = 이러한 프로토타입 체인에서도 가장 상위에 존재하는 프로토타입
→ 자바스크립트의 모든 객체는 Object.prototype 객체를 프로토타입으로 상속받음
4. 프로토타입의 생성
프로토타입을 생성하는 가장 기본적인 방법 = 객체 생성자 함수(object constructor function)를 작성
생성자 함수를 작성하고 new 연산자를 사용해 객체를 생성하면, 같은 프로토타입을 가지는 객체들을 생성 가능
function Dog(color, name, age) { // 개에 관한 생성자 함수를 작성함.
this.color = color; // 색에 관한 프로퍼티
this.name = name; // 이름에 관한 프로퍼티
this.age = age; // 나이에 관한 프로퍼티
}
var myDog = new Dog("흰색", "마루", 1); // 이 객체는 Dog라는 프로토타입을 가짐.
document.write("우리 집 강아지는 " + myDog.name + "라는 이름의 " + myDog.color + " 털이 매력적인 강아지입니다.");
참고) 객체 생성자 함수를 작성할 때에는 관례상 이름의 첫 문자만을 대문자로 작성합니다.
5. 객체에 프로퍼티 및 메소드 추가
이미 생성된 객체에 새로운 프로퍼티나 메소드를 추가하는 방법
function Dog(color, name, age) {
this.color = color;
this.name = name;
this.age = age;
}
var myDog = new Dog("흰색", "마루", 1);
myDog.family = "시베리안 허스키"; // 품종에 관한 프로퍼티를 추가함.
myDog.breed = function() { // 털색을 포함한 품종을 반환해 주는 메소드를 추가함.
return this.color + " " + this.family;
}
document.write("우리 집 강아지는 " + myDog.breed() + "입니다.");
위의 예제에서 새롭게 추가된 weight 프로퍼티와 breed() 메소드는 오직 myDog 인스턴스에만 추가됨
→ 이미 생성된 다른 Dog 객체나 차후에 생성되는 어떠한 다른 Dog 객체에도 추가되지 않음
6. 프로토타입에 프로퍼티 및 메소드 추가
프로토타입에 새로운 프로퍼티나 메소드를 추가하는 것은 객체에 추가할 때와는 다른 방법을 사용
프로토타입의 경우에는 생성자 함수에 직접 추가해야만 이후에 생성되는 모든 다른 객체에도 적용 가능
function Dog(color, name, age) {
this.color = color;
this.name = name;
this.age = age;
this.family = "시베리안 허스키"; // 프로토타입에 프로퍼티를 추가할 때에는 기본값을 가지게 할 수 있음.
this.breed = function() {
return this.color + " " + this.family;
};
}
var myDog = new Dog("흰색", "마루", 1);
var hisDog = new Dog("갈색", "콩이", 3);
document.write("우리 집 강아지는 " + myDog.family + "이고, 친구네 집 강아지도 " + hisDog.family + "입니다.");
7. prototype 프로퍼티
prototype 프로퍼티를 이용 → 현재 존재하고 있는 프로토타입에 새로운 프로퍼티나 메소드를 손쉽게 추가 가능
function Dog(color, name, age) {
this.color = color;
this.name = name;
this.age = age;
}
// 현재 존재하고 있는 Dog 프로토타입에 family 프로퍼티를 추가함.
Dog.prototype.family = "시베리안 허스키";
// 현재 존재하고 있는 Dog 프로토타입에 breed 메소드를 추가함.
Dog.prototype.breed = function() {
return this.color + " " + this.family;
};
var myDog = new Dog("흰색", "마루", 1);
var hisDog = new Dog("갈색", "콩이", 3);
document.write("우리 집 강아지는 " + myDog.family + "이고, 친구네 집 강아지도 " + hisDog.family + "입니다.");
document.write("우리 집 강아지의 품종은 " + myDog.breed() + "입니다.<br>");
document.write("친구네 집 강아지의 품종은 " + hisDog.breed() + "입니다.");
참고)
직접 생성한 프로토타입은 위와 같이 새로운 프로퍼티나 메소드를 마음껏 추가하거나 삭제 가능
→ 물론 자바스크립트 표준 객체의 프로토타입도 임의로 수정할 수 있으나, 심각한 오류가 발생할 가능성이 있음
→ 자바스크립트 표준 객체의 프로토타입은 수정 X
# 객체 다루기
1. this 키워드
this 키워드 = 해당 키워드가 사용된 자바스크립트 코드 영역을 포함하고 있는 객체를 가리킴 in 자바스크립트
→ 예를 들어, 메소드 내부에서 사용된 this 키워드는 해당 메소드를 포함하고 있는 객체를 가리킴
→ 객체 내부에서 사용된 this 키워드는 객체 그 자신을 가리킴
→ 이러한 this는 변수가 아닌 키워드이므로, 사용자가 임의로 가리키는 값을 바꿀 수 없음
참고) 객체 생성자 함수 내부에서 사용된 this 키워드는 어떠한 값도 가지지 않으며, 단순히 새로운 객체로 대체됨
2. 객체 프로퍼티의 삭제
자바스크립트에서 객체의 프로퍼티를 참조하는 방법
문법
객체이름.프로퍼티이름
또는
객체이름["프로퍼티이름"]
자바스크립트에서는 delete 키워드를 사용하여 객체의 프로퍼티를 삭제 가능
문법
delete 객체이름.프로퍼티이름;
delete 키워드를 사용하여 프로퍼티를 삭제하면, 프로퍼티의 값뿐만 아니라 프로퍼티 그 자체도 삭제됨
→ 이 키워드는 본래 객체의 프로퍼티만을 삭제하기 위해 만들어졌기 때문에 함수나 변수에 사용하면 아무런 동작 X
function Dog(color, name, age) {
this.color = color;
this.name = name;
this.age = age;
}
var myDog = new Dog("흰색", "마루", 1);
delete myDog.age; // age 프로퍼티를 삭제함.
// age 프로퍼티가 삭제되었기 때문에 undefined를 출력함.
document.write("우리집 강아지의 나이는 " + myDog.age + "입니다.");
참고)
직접 생성한 프로토타입은 위와 같이 새로운 프로퍼티나 메소드를 마음껏 추가하거나 삭제 가능
→ 물론 자바스크립트 표준 객체의 프로토타입도 임의로 수정할 수 있으나, 심각한 오류가 발생할 가능성이 있음
→ 자바스크립트 표준 객체의 프로토타입은 수정 X
3. 객체 프로퍼티의 순회
객체의 모든 프로퍼티를 순회 : for / in 문을 사용하여 가능 in 자바스크립트
for / in 문 = 객체의 모든 열거할 수 있는 프로퍼티(enumerable properties)를 손쉽게 순회할 수 있도록 해줌
객체의 프로퍼티를 순회하는 방법으로는 for / in 문 이외에도 다음과 같은 메소드를 사용 가능
1. Object.keys() = 해당 객체가 가진 고유 프로퍼티 중에서 열거할 수 있는 프로퍼티의 이름을 배열에 담아 반환
2. Object.getOwnPropertyNames() = 해당 객체가 가진 모든 고유 프로퍼티의 이름을 배열에 담아 반환
function Dog(color, name, age) {
this.color = color;
this.name = name;
this.age = age;
}
var myDog = new Dog("흰색", "마루", 1);
// color 프로퍼티의 enumerable 속성을 false로 설정함.
Object.defineProperty(myDog, 'color', {enumerable : false} );
// 객체가 가진 고유 프로퍼티 중에서 열거할 수 있는 프로퍼티 이름을 배열에 담아 반환함.
document.write(Object.keys(myDog) + "<br>"); // name, age
// 객체가 가진 모든 고유 프로퍼티의 이름을 배열에 담아 반환함.
document.write(Object.getOwnPropertyNames(myDog)); // color, name, age
참고)Object.defineProperty() 메소드는 ECMAScript 5부터 추가된 객체에 프로퍼티를 추가해주는 메소드
→ 추가하는 프로퍼티의 속성까지도 설정 가능
4. 객체간의 비교
자바스크립트에서 별개의 두 객체는 프로퍼티의 값이 모두 같아도, 절대로 같다고 말할 수 없음
function Dog(color, name, age) {
this.color = color;
this.name = name;
this.age = age;
}
var myDog = new Dog("흰색", "마루", 1);
var hisDog = new Dog("흰색", "마루", 1); // 모든 프로퍼티의 값이 모두 같은 객체를 생성함.
document.write((myDog == hisDog) + "<br>"); // false
document.write((myDog === hisDog) + "<br>"); // false
var herDog = hisDog; // hisDog 객체를 변수 herDog에 대입함.
document.write((hisDog == herDog) + "<br>"); // true
document.write((hisDog === herDog) + "<br>"); // true
위의 예제에서 myDog과 hisDog 객체는 가지고 있는 프로퍼티의 값이 모두 같음
But 이 두 객체는 별개의 객체 → 동등(==) 연산자와 일치(===) 연산자로 비교해도 모두 false를 반환
위의 예제에서는 변수 herDog에 hisDog 객체를 대입
→ 객체 레퍼런스(object reference) = 객체를 대입한 변수 & 이제부터 변수 herDog은 hisDog 객체를 가리키게 됨
→ 객체 레퍼런스는 객체 자체를 저장하는 것이 아니라, 객체가 위치한 주소를 저장
→ 변수 herDog과 hisDog을 동등 연산자와 일치 연산자로 비교하면, 모두 true를 반환
# 객체 프로퍼티와 메소드
1. 객체 프로퍼티(property)
모든 자바스크립트 객체는 Object 객체와 Object.prototype 객체의 모든 프로퍼티를 상속받음
prototype 프로퍼티를 이용하면 현재 존재하는 프로토타입에 새로운 프로퍼티나 메소드를 손쉽게 추가 가능
2. 객체 메소드(method)
모든 자바스크립트 객체는 Object 객체와 Object.prototype 객체의 모든 프로퍼티와 메소드를 상속받음
자주 사용되는 대표적인 객체 메소드
- hasOwnProperty()
- propertyIsEnumerable()
- isPrototypeOf()
- isExtensible()
- toString()
- valueOf()
각각의 객체 메소드에 대한 자세한 내용은 링크 참고!
https://www.tcpschool.com/javascript/js_object_propertyMethod
코딩교육 티씨피스쿨
4차산업혁명, 코딩교육, 소프트웨어교육, 코딩기초, SW코딩, 기초코딩부터 자바 파이썬 등
tcpschool.com
3. getter와 setter 메소드의 정의
getter와 setter 메소드로 정의된 프로퍼티는 단순한 값을 지닌 데이터 프로퍼티와는 달리 접근자 프로퍼티라고 부름
getter 메소드 = 특정 프로퍼티의 값을 받아오기 위한 메소드
→ 객체의 프로퍼티 값에 접근할 때 : getter 메소드에 아무런 인수를 전달하지 않고 호출
setter 메소드 = 특정 프로퍼티의 값을 설정하기 위한 메소드
→ 객체의 프로퍼티 값을 변경할 때 : setter 메소드에 대입하고자 하는 값을 인수로 전달하여 호출
다음 예제는 getter 메소드를 정의하는 예제
var gildong = { age: 18 };
document.write(gildong.age + "<br>"); // 18
Object.defineProperty(gildong, "americanAge", { get: function() { return this.age - 1; } });
document.write(gildong.americanAge); // 17
gildong 객체에 americanAge라는 프로퍼티를 추가할 때 get 키워드를 사용하여 getter 메소드를 정의
→ 해당 프로퍼티를 참조하려고 할 때는 내부적으로 미리 정의한 getter 메소드가 자동으로 호출될 것
다음 예제는 setter 메소드를 정의하는 예제
var gildong = { age: 18 };
gildong.age = 20;
document.write(gildong.age + "<br>"); // 20
Object.defineProperty(gildong, "changeAge", { set: function(n) { this.age = this.age - n; } });
gildong.changeAge = 5;
document.write(gildong.age); // 15
gildong 객체에 changeAge라는 프로퍼티를 추가할 때 set 키워드를 사용하여 setter 메소드를 정의
→ 해당 프로퍼티의 값을 변경하려고 할 때는 내부적으로 미리 정의한 setter 메소드가 자동으로 호출될 것
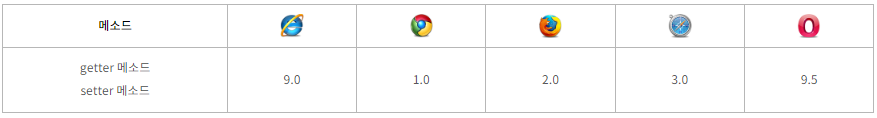
getter와 setter 메소드를 지원하는 주요 웹 브라우저의 버전은 다음과 같습니다.

# [참고] 같이 보면 좋은 글
[JavaScript] property란 무엇인가?
https://blog.naver.com/magnking/220966405605
[JavaScript] property란 무엇인가?
property?! JavaScript를 공부하다보면 property(프로퍼티)라는 단어를 자주 듣게 됩니다. 이 프로퍼티는...
blog.naver.com
자바스크립트 Getter & Setter 완벽 정리
https://inpa.tistory.com/entry/JS-%F0%9F%93%9A-getter-setter-%EB%9E%80



